three.js下载与开发指南

three.js - 一个javascript 3D代码库
这个项目的目的是用最简单的开发模式创建一个轻量级的3 d代码库,这个js库提供了canvas,svg,css3d和webgl这四种渲染方式。
下载地址:
下载地址:https://github.com/mrdoob/three.js/archive/master.zip
或者打开threejs.org点击下图箭头所示链接进行下载。

下载得到一个这样的压缩包:

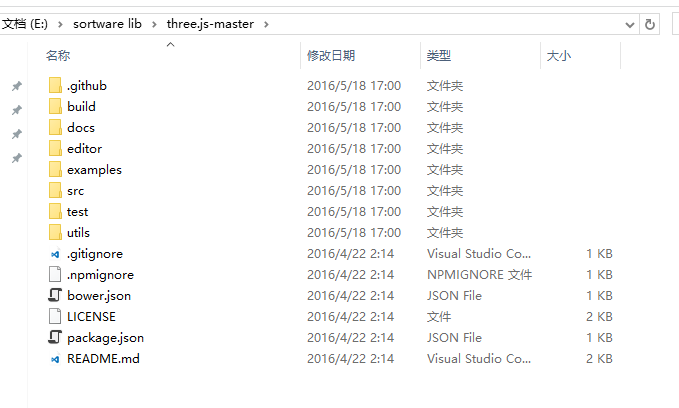
我们解压它:

目录结构:
.github目录:没什么用。
Build目录:这个目录里边有两个文件,three.js 和three.min.js 。一个是没有压缩的three.js,一个已经压缩的。这两个js左右引用一个就OK。
Docs目录:这里是three.js的帮助文档,我们可以双击目录里的Index.html打开这个帮助文档,里边介绍了three.js的各个API,不过解释的不是特别详细。
Editor目录:这是一个网页版的3D编辑程序,你可以用它来构建three.js的场景。你可以直接通过访问http://threejs.org/editor/来查看效果,同样也可以通过index.html来打开它。
Examples目录:这个目录里边有很多的示例代码,你可以直接通过访问http://threejs.org/examples/来查看它。
Src目录:这个是three.js的源代码的目录,里面是所有源代码。
Test目录:一些测试代码,基本没用。
Utils目录:存放了一些three.js开发过程中一些需要用到的工具。例如将3D-Max格式的模型转换为three.js特有的json模型。还有用得最常见的convert_obj_three.py,这个可以将obj格式的模型,转换成three.js的js格式的模型。
.gitignore文件,license文件等:对我们来说没有用。
bower.json是包管理工具bower用的文件。
readme.md文件:这个是github项目中必备的文件,用来介绍three.js,markdown格式。
我们把它拷贝到我们本地的服务器的www目录下,用一个wampserver,xampp等等你都可以建立一个本地的服务器环境,这样避免在访问网页的时候用的是file:///协议。file:///协议会使three.js加载模型时会发生类似下面的异常:
XMLHttpRequest cannot load file:///E:/sortware%20lib/three.js-master/examples/models/collada/monster/monster.dae. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.load @ ColladaLoader.js:125 ColladaLoader.js:86 ColladaLoader: Empty or non-existing file (./models/collada/monster/monster.dae)request.onreadystatechange @ ColladaLoader.js:86 ColladaLoader.js:125 Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest': Failed to load 'file:///E:/sortware%20lib/three.js-master/examples/models/collada/monster/monster.dae'.

上面这个异常,直接双击打开examples目录下的webgl_loader_collada.html时产生的。
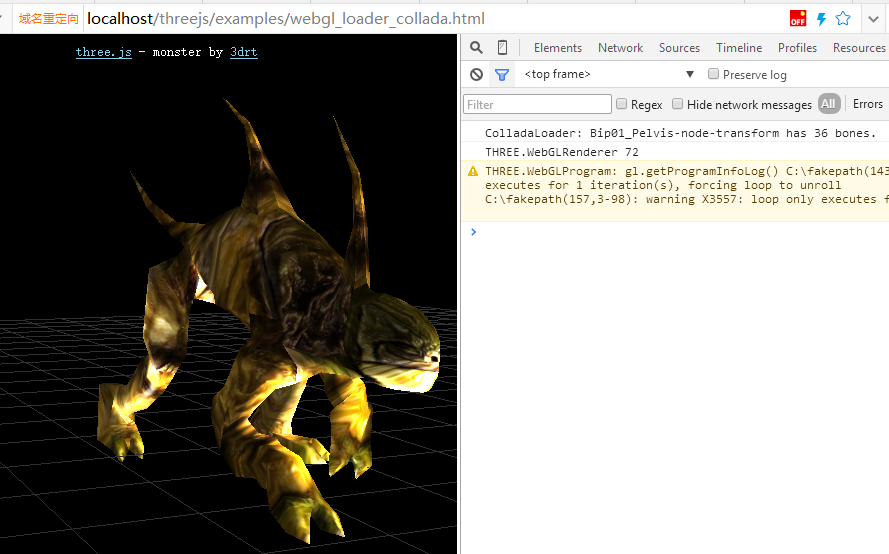
如果访问这个例子代码的时候用本地服务器的方式就会正常
学习的时候,可以拷贝官网的例子进行修改来学习,这样可以很快速的学习到three.js的干货,同时避免了很多的弯路。新手写three.js代码的时候常会遇到很多的错误,而且不知道怎么去解,这样的学习是很危险的,会消磨人的学习意志。所以我建议学习的时候直接拷贝官网的源码,然后一行行代码的调整,去学习各个函数和接口的作用。因为我也是这么走过来的0.0