微信跳一跳小游戏实战开发 - 准备工作 - three.js

发布于
12月28日,微信发布了v6.6.1版本更新,带来了一系列小程序游戏,主推的游戏名为“跳一跳”。
玩法很简单,玩家控制主角在“箱子”间不断跳跃,长按蓄力,松开跳跃。但是“箱子”间距不同,呈现方向也有不同,非常考验精准控制跳跃力度。
有网友为了刷分也是无所不用其极,有的用物理外挂,有的用程序直接修改分数,只为能在榜单上排名靠前。甚至网上出现了代玩服务,收费实现程序代玩。
好吧他们刷他的分,我来练我的手。这游戏是3D的,所以我考虑用three.js,据网友的挖掘,微信“跳一跳”本身也是采用three.js进行开发的。所以我这里也采用three.js进行开发。
准备工作
先从three.js官网下载开发包

也可以直接在github上面下载,地址:https://github.com/mrdoob/three.js/
文件大小:220MB,下载速度好慢,20分钟后...终于下完了。
下载好之后解压,然后放在一个服务器目录

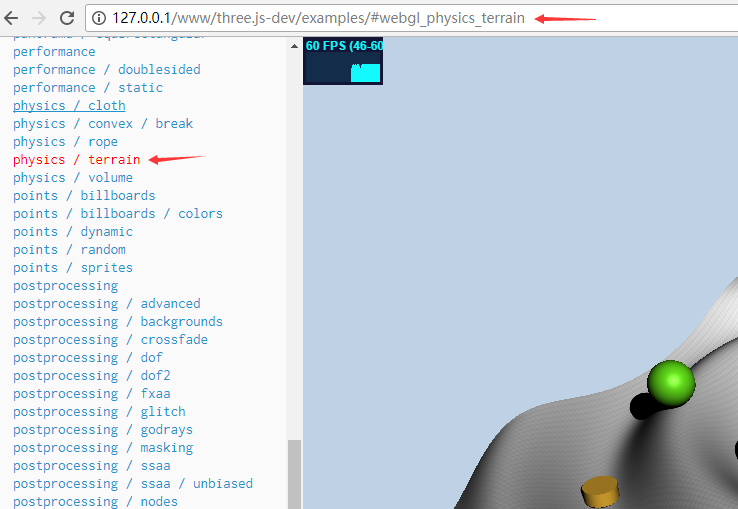
在examples文件夹找到了可以参照的例子,这个例子
由于我还不太熟悉ammo.js所以先把这个例子代码拷贝下来改一改代码玩一玩熟悉一下。
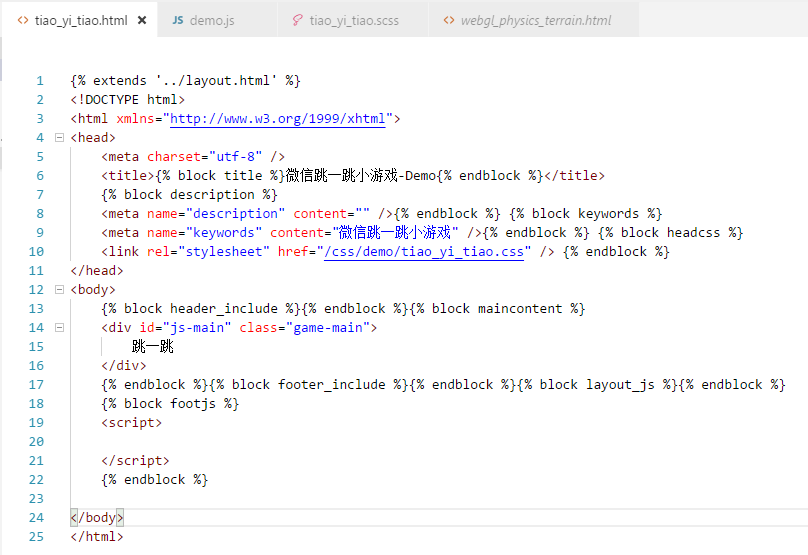
下面这个是准备的空白的页面,然后准备一步一步从examples文件夹下webgl_physics_terrain.html文件中拷贝代码过来。

浏览器打开:

下一步:填代码
请移步下一篇技术日记
或 匿名发表评论
找到 0 条评论